什么是 Hexo?
Hexo 是一款基于Node.js的一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页,你可以把生成的静态网页上传到 Web 服务器上,这里我们选用的是 GitHub 做 Web 服务器,你没看错,全球最大的同性恋交友网站(🙈逃……),然后就可以访问到博客站点,因为每个页面都是静态的,所以访问速度是非常快的,用户体验非常好。
什么是 Markdown
Markdown 是一种用来写作的轻量级「标记语言」,后缀格式通常为:.md 或 .markdown,用简洁的语法来描述排版格式,可以让我们更专心的写作,因为 Markdown 是纯文本格式,所以可以实现跨平台,不管你切换到什么设备都可以查阅及写作,并且可以轻松的转换为HTML、PDF、电子书等。目前市场上还有大量在线编辑器,支持实时预览,让你充分享受 Markdown 带来的愉悦感。
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
安装与使用
1 | $ # 设置 npm 为国内镜像提升安装速度,如果你已经设置过了请忽略 |
如果报错
certificate has expired说明registry.taobao.org域名证书于 2014-01-22 已经到期,请换成新的registry.npmmirror.com
安装完成后执行以下命令新建一个站点
1 | $ # 新建站点 |
文章默认会被添加到 ./source/_posts 目录下,进入到此目录然后使用心意的编辑器打开 welcome.md 文件
1 | --- |
编辑为
1 | --- |
生成静态文件
1 | $ # 可以使用简写方式:hexo g |
执行以下命令,在浏览器中打开:http://localhost:4000/ 进行预览
1 | # 简写:hexo s |
登陆到 GitHub
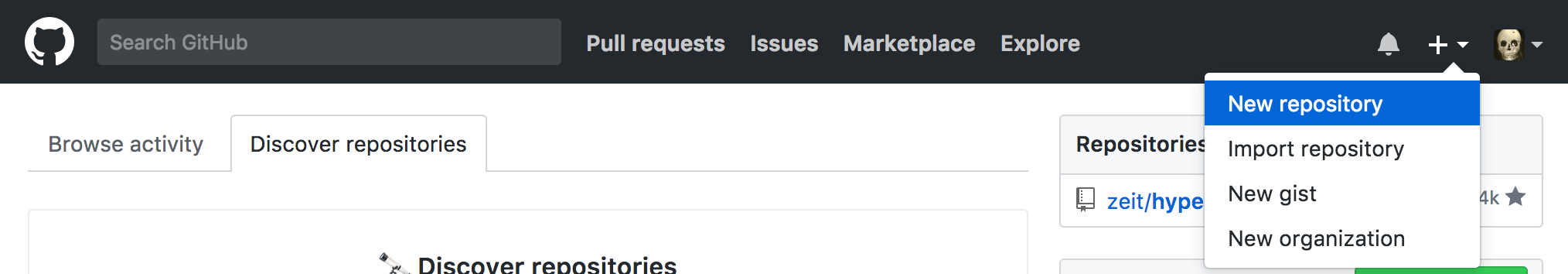
登陆地址:https://github.com/,没有账号注册一个,登陆成功之后点击顶部导航条的➕号,并选择 New repository,如下图

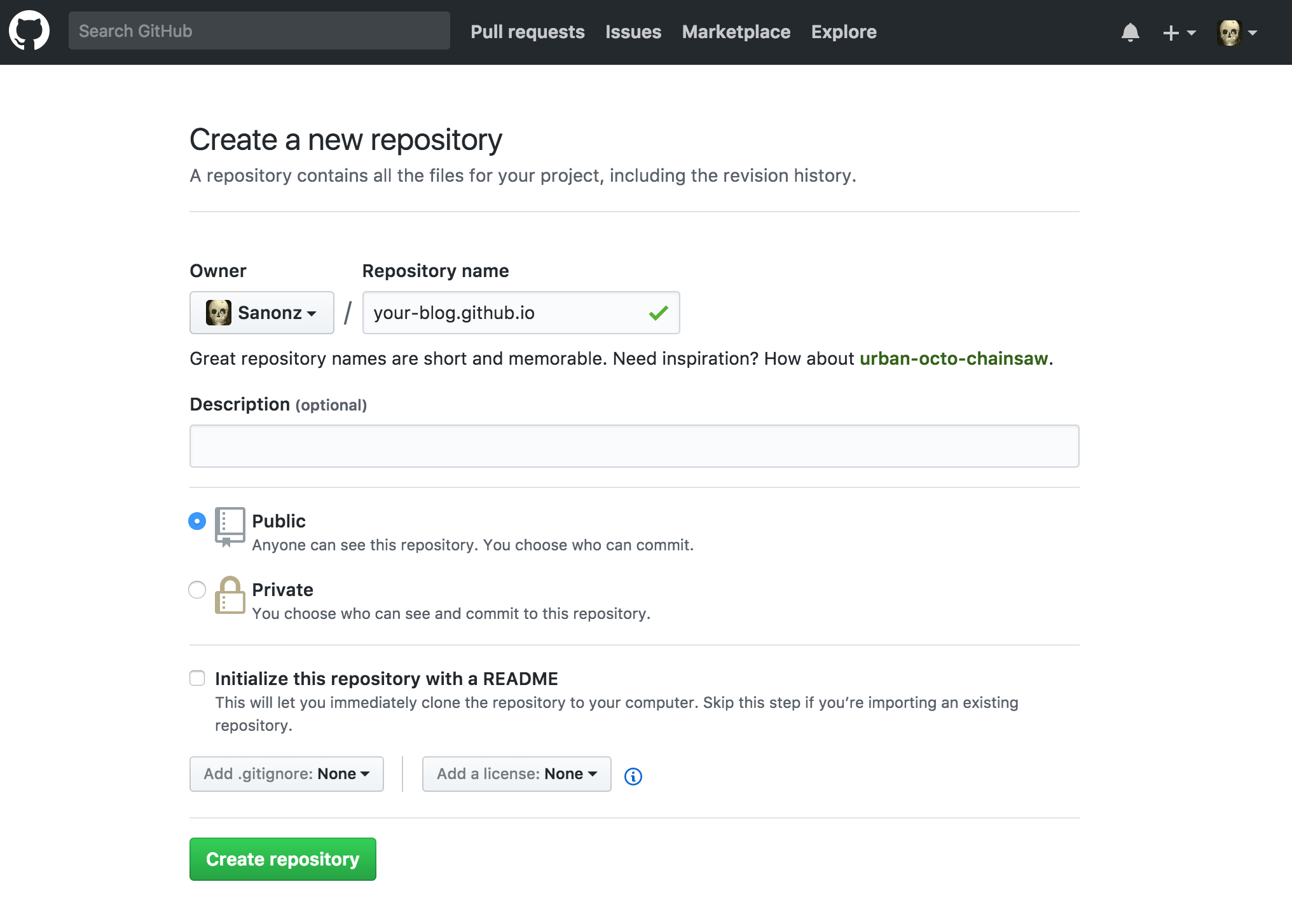
填写 Repository name 一项,比如填写 sanonz 然后就可以通过:https://sanonz.github.io 来访问(访问之前根目录要有默认的 index.html 才能正常打开),填写完成后点击 Create repository 按钮提交创建,如下图

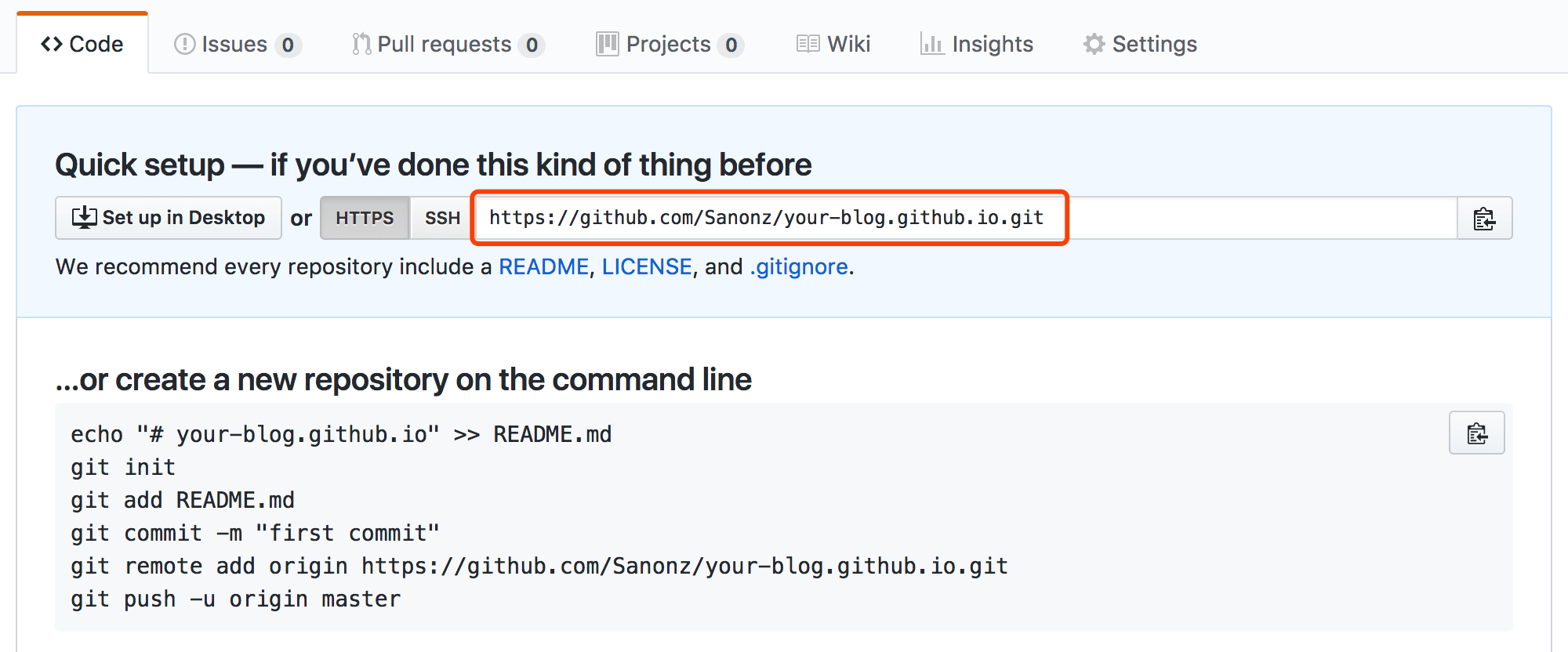
提交成功后复制红色框住的仓库地址

部署到 GitHub
修改 _config.yml 中的参数
1 | deploy: |
1 | npm install hexo-deployer-git |
修改 _config.yml 配置,把刚刚复制的仓库地址粘贴到 repo: 后边
1 | deploy: |
| 参数 | 描述 |
|---|---|
| repo | 库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。 |
| message | 自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }} ) |
Hexo 一键部署到 GitHub
1 | $ hexo deploy |
部署成功后查看站点:https://your-blog.github.io
使用 hexo-theme-concise 主题
Concise 主题为博主开发的简约主题,也就是本站所用的主题,如果您喜欢的话可以按以下教程切换为本站所使用的主题
1 | $ git clone git@github.com:sanonz/hexo-theme-concise.git themes/concise |
修改 _config.yml 配置
1 | theme: concise |
因为这个主题使用了 less 编译,Hexo 默认的编译器为 hexo-renderer-stylus 要切换为 hexo-renderer-less
1 | $ npm install hexo-renderer-less --save |
如果你不需要 hexo-renderer-stylus 可以把它卸载掉
1 | $ npm uninstall hexo-renderer-stylus --save |
清除缓存数据
1 | $ hexo clean |
刷新页面查看新主题效果,Concise 主题的具体配置到 这里查看,如果在使用过程遇到问题欢迎提 Issues,最后如果喜欢的话给个 Star 😍